Anima
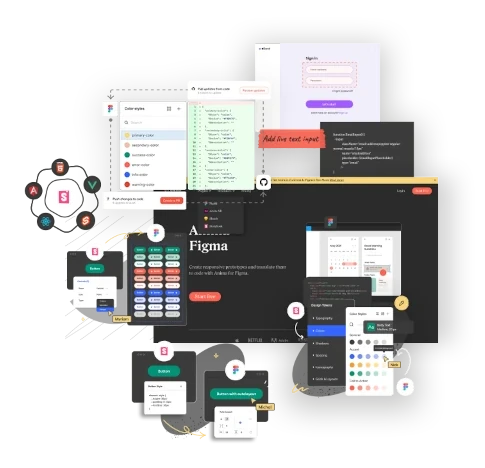
Anima is a design-to-code app that helps designers and developers collaborate more effectively. It allows designers to create high-fidelity prototypes that can be easily exported to code, and developers can get clean, reusable, and production-ready code. Anima works by connecting to your Figma, Adobe XD, or Sketch designs. Once you’ve connected, you can start creating prototypes by adding interactions, animations, and other elements. Anima will then generate code for your prototype, which you can export to a variety of languages, including React, Vue, and HTML.

Challenge

Solution

We offer free consultation for any ongoing or new projects and would be happy to discuss with you our future cooperation.
Contact UsKey Features
Keep Figma & Storybook in synchronization automatically - design system components, with a single source of truth between Figma and code
Code properties are converted into Figma variants. - Auto-generate all component variants and properties from code, thus saving hundreds of hours creating each of them manually.
CSS converts to Auto Layout - Import responsive CSS properties into Figma Auto Layout to ensure that components behave consistently across devices.
Design tokens can be imported into Figma and converted into Styles. - Generate Figma Styles from design tokens—and design tokens - to Figma styles—for more efficient collaboration.
Origin code shows in Figma Inspect - Copy each component’s code, properties, and Storybook link from Figma’s Inspect panel.
Any framework Storybook supports should be respectively supported - React.js Vue.js, Angular, Svelte.
Synchronize design tokens from Figma to GitHub and vice versa - makes Figma styles into design tokens—and respectively design tokens into styles, and offers controlled, automated updates from Figma to GitHub and back.
Total control for designers and developers - Designers can update code, developers can update Figma, and both designers and developers can control how those updates are implemented.
Quick, consistent brand updates - Automating repetitive styling updates between Figma and GitHub ensures greater speed and consistency, with fewer manual errors.
Real-time design system updates - Sync code components to Figma, modify their styles, and send a PR to update the corresponding tokens file in GitHub.
Used Tech Stack
Frontend
Language:

TypeScript
Frameworks:

Jest

Lerna

Storybook

React.js

Vue.js

Svelte.js

Antd

MUI

Figma Plugin
Backend

Node.js
Other

Docker

Huskyx

Puppeteer

Monorepo architecture
We offer free consultation for any ongoing or new projects and would be happy to discuss with you our future cooperation.
Contact Us